| Version 28 (modified by , 12 years ago) (diff) |
|---|
Komolec
Na primeru komolca bomo pokazali osnovne operacije in gradnjo modela s PythonOcc
za postavitev v globalnem koordinatnem sistemu podanem s tremi točkami:
- p0 - središče komolca
- p1 - točka ki podaja os axis1 iz središča p0
- p2 - točka za drugo os axis2 iz središča p0
Cilj takega podajanja položaja je, da se poenostavi orientacijo in s tem tudi
gradnjo sestavov iz tega in podobnih členkov.
Model na skici naj bi omogočal tudi enostavno
gradnjo sestavov.
Poleg globalnega določanja položaja želimo nadzorovati tudi stopnjo izdelave podrobnosti, saj se nekateri detajli ne potrebujejo za vse namene. Poglaviten namen je predvsem prikaz v sestavu. Takrat lahko zmanjšamo podrobnosti zaokrožitev in notranjosti.
Pričnemo z manjšim programom na katerega bomo postopoma dograjevali model.
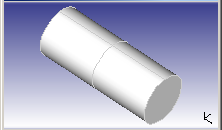
Kot osnovo vzamemo program s cilindrom.

from OCC.Display.SimpleGui import * from OCC.BRepPrimAPI import * R = 31 L = 120 myPrim1 = BRepPrimAPI_MakeCylinder(R, L) (display, start_display, add_menu, add_function_to_menu) = init_display() display.DisplayShape(myPrim1.Shape()) start_display()
Za izdelavo cilindra smo uporabili API ukaze iz nabora OCC.BRepPrimAPI, ki
poenostavljajo gradnjo osnovnih primitivov brez gradnje topologije. Prav tako
je potrebno poudariti, da zaradi objektnega programiranja uporabimo različne
izpeljanke iste funkcije. Tako je BRepPrimAPI_MakeCylinder možno klicati
v naslednjih oblikah:
BRepPrimAPI_MakeCylinder(Standard_Real R, Standard_Real H) BRepPrimAPI_MakeCylinder(Standard_Real R, Standard_Real H, Standard_Real Angle) BRepPrimAPI_MakeCylinder(gp_Ax2 Axes, Standard_Real R, Standard_Real H) BRepPrimAPI_MakeCylinder(gp_Ax2 Axes, Standard_Real R, Standard_Real H, Standard_Real Angle)
kar lahko preverimo, če v Python Shell napišemo
>>> from OCC.BRepPrimAPI import * >>> help(BRepPrimAPI_MakeCylinder)
ali si ogledamo spletna navodila za
BRepPrimAPI_MakeCylinder.
Za naš namen postavljanja cilindra v globalni prostor je primernejša funkcija s parametri, ki poda še os poleg premera in višine. Za podajanje osi gp_Ax2 se uporablja dva 3D vektorja. Prvi je izhodiščni položaj drugi pa usmeritev. Vsi ti vektorja so podani v knjižnici gp (general purpose). Knjižnica gp podpira različne tipe vektorjev od 2D do 3D čeprav so načeloma istega ranka predvsem zaradi tega, da se da enostavno pretvarjati iz enega tipa v drugi. Tako imamo v gp_Ax2 točko in smerni vektor, ki sestavlja podatka za os. Običajno je tako, da najprej pogledamo možne izpeljane funkcije in izberemo inačico z nam najprimernejšimi podatki. Nato glede na zahtevane vhodne argumente pripravimo v obliki, ki je najkrajša in ustreza namenu. Prav tako želimo pripraviti model tako, da se glavne dimenzije postavi kot parametre s katerimi lahko enostavno spremenimo model. V našem primeru sta to R in L. Razširitev programa s knjižnico gp je naslednja
from OCC.gp import * from OCC.Display.SimpleGui import * from OCC.BRepPrimAPI import * R = 31 L = 120 p = gp_Pnt(0., 0., 0.) d = gp_Dir(1., 0., 0.) myAxes1 = gp_Ax2(p,d) myPrim1 = BRepPrimAPI_MakeCylinder(myAxes1, R, L) (display, start_display, add_menu, add_function_to_menu) = init_display() display.DisplayShape(myPrim1.Shape()) start_display()
 Podobno kot pri gradnji primitiva lahko prikaz cilindra dopolnimo s spremembo barve ali predpisani lastnosti materiala površine s tem da uporabimo
Podobno kot pri gradnji primitiva lahko prikaz cilindra dopolnimo s spremembo barve ali predpisani lastnosti materiala površine s tem da uporabimo
display.DisplayColoredShape(myPrim1.Shape(), 'CYAN')
ali
from OCC.Graphic3d import * #... material = Graphic3d_MaterialAspect(Graphic3d_NOM_SILVER) display.DisplayShape(myPrim1.Shape(), material)
Za izdelavo posnetja je potrebno podati ploskev in rob.

mkFillet = BRepFilletAPI_MakeChamfer(myPrim1.Shape()) ex = TopExp_Explorer(myPrim1.Shape(), TopAbs_EDGE) ex2 = TopExp_Explorer(myPrim1.Shape(), TopAbs_FACE) edge = TopoDS_edge(ex.Current()) face = TopoDS_face(ex2.Current()) mkFillet.Add(15.0, 3.0, edge, face) #... display.DisplayColoredShape(mkFillet.Shape(), 'BLUE')
in naslednje vključke na vrhu
from OCC.BRepFilletAPI import * from OCC.Utils.Topology import Topo from OCC.TopExp import * from OCC.TopAbs import * from OCC.TopoDS import *
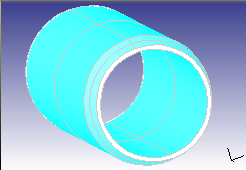
Izrežemo še luknjo v cilinder s posnetjem

from OCC.BRepAlgoAPI import * #... myPrim2 = BRepPrimAPI_MakeCylinder(myAxes1, R-5, L) myShp1 = BRepAlgoAPI_Cut(mkFillet.Shape(),myPrim2.Shape()) #... display.DisplayColoredShape(myShp1.Shape(), 'CYAN')
V izhodišče dodamo še kroglo, ki nam bo zapolnilo komolec.
mySphere = BRepPrimAPI_MakeSphere(p, R) #... display.DisplayColoredShape(mySphere.Shape(), 'BLUE')
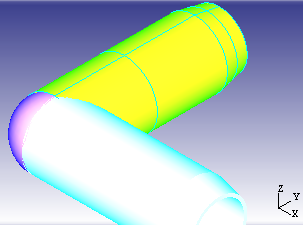
 Za drugi del komolca izberemo kar prvotno pripravljen model
Za drugi del komolca izberemo kar prvotno pripravljen model myShp1(), ki ga rotiramo do osi y okoli osi z. Pri tem moramo pripraviti transformacijsko matriko in kos zavrteti za 90 stopinj
from math import radians #... rotateAxis = gp_Ax1(p, gp_Dir(0.0,0.0,1.0)) #Os rotacije transfRot1 = gp_Trsf() transfRot1.SetRotation(rotateAxis, radians(90.0)) #... display.DisplayColoredShape(myShp2.Shape(),'GREEN')
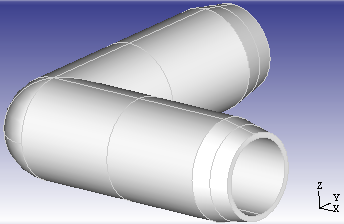
Celoten model zlijemo skupaj s tem, da zanemarimo nepravilno izvrtino v področju krogle, ki ni vidno po tem, vstavimo še cevi.
myShp3 = BRepAlgoAPI_Fuse(myShp1.Shape(),myShp2.Shape()) myShp4 = BRepAlgoAPI_Fuse(myShp3.Shape(), mySphere.Shape()) #... material = Graphic3d_MaterialAspect(Graphic3d_NOM_SILVER) display.DisplayShape(myShp4.Shape(), material)
 Na koncu model še izvozimo v formatu STL, ki ga potrebujemo
za prikaz na spletni strani.
Na koncu model še izvozimo v formatu STL, ki ga potrebujemo
za prikaz na spletni strani.
from OCC.StlAPI import * #... stl_writer = StlAPI() stl_writer.Write(myShp4.Shape(), "elbow.stl", False)
Celoten program za izdelavo modela je naslednji:
from OCC.gp import * from OCC.BRepPrimAPI import * from OCC.TopExp import * from OCC.TopAbs import * from OCC.BRep import * from OCC.Geom import * from OCC.GCE2d import * from OCC.GC import * from OCC.Geom2d import * from OCC.BRepLib import * from OCC.BRepFeat import * from OCC.Utils.Topology import Topo from OCC.BRepBuilderAPI import * from OCC.BRepAlgoAPI import * from OCC.BRepFilletAPI import * from OCC.TopoDS import * from OCC.StlAPI import * from math import radians from OCC.Display.SimpleGui import * from OCC.Graphic3d import * R = 31 L = 120 p = gp_Pnt(0.,0.,0) d = gp_Dir(1. ,0., 0.) myAxes1 = gp_Ax2(p,d) myPrim1 = BRepPrimAPI_MakeCylinder(myAxes1, R, 100) mkFillet = BRepFilletAPI_MakeChamfer(myPrim1.Shape()) ex = TopExp_Explorer(myPrim1.Shape(), TopAbs_EDGE) ex2 = TopExp_Explorer(myPrim1.Shape(), TopAbs_FACE) edge = TopoDS_edge(ex.Current()) face = TopoDS_face(ex2.Current()) mkFillet.Add(15.0, 3.0, edge, face) myAxes2 = gp_Ax2(p, gp_Dir(0,-1,0)) myPrim2 = BRepPrimAPI_MakeCylinder(myAxes1, R-5, L) myShp1 = BRepAlgoAPI_Cut(mkFillet.Shape(),myPrim2.Shape()) mySphere = BRepPrimAPI_MakeSphere(p, R) rotateAxis = gp_Ax1(p, gp_Dir(0.0,0.0,1.0)) #Os rotacije transfRot1 = gp_Trsf() transfRot1.SetRotation(rotateAxis, radians(90.0)) myShp2 = BRepBuilderAPI_Transform(myShp1.Shape(), transfRot1) myShp3 = BRepAlgoAPI_Fuse(myShp1.Shape(),myShp2.Shape()) myShp4 = BRepAlgoAPI_Fuse(myShp3.Shape(), mySphere.Shape()) stl_writer = StlAPI() stl_writer.Write(myShp4.Shape(), "elbow.stl", False) display, start_display, add_menu, add_function_to_menu = init_display() material = Graphic3d_MaterialAspect(Graphic3d_NOM_SILVER) display.DisplayShape(myShp4.Shape(), material) start_display()
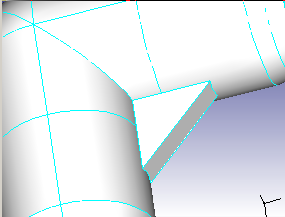
Rebro s spremenljivo zaokrožitvijo
 Ker si nismo točno zastavili velikost rebra, je le ta podan kar v enaki velikosti
kot zunanji radi. Za izdelavo rebra je potrebno podati črto
Ker si nismo točno zastavili velikost rebra, je le ta podan kar v enaki velikosti
kot zunanji radi. Za izdelavo rebra je potrebno podati črto aWire in ravnino, ki
seka model in iz katere je potem v smeri dveh vektorjev izvečeno.
# Izdelamo navadno rebro rib_thickness = 6.0 # polovica debeline rebra rib1 = gp_Pnt(2*R,R,0) rib2 = gp_Pnt(R,2*R,0) aPlane = Geom_Plane(0,0,1.0,0.0) edge1 = BRepBuilderAPI_MakeEdge(rib1, rib2).Edge() aWire = BRepBuilderAPI_MakeWire(edge1) rib = BRepFeat_MakeLinearForm( myShp4.Shape(), aWire.Wire(), aPlane.GetHandle(), \ gp_Vec(0.,0.,rib_thickness), gp_Vec(0.,0.,-rib_thickness), 1, True ) rib.Perform()
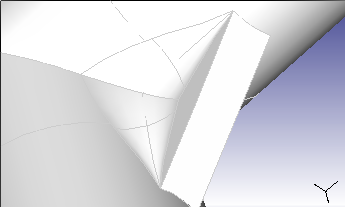
V vogal želimo dodati tudi zaokrožitev z naraščajočim radijem.
Poiščemo vse štiri robove na obeh debelinah rebra, ki imajo začetno in končno Z isto
in so vzporedni z osjo X ali Y ter jim dodamo spremenljivo debelino zaokrožitve.
Z nekaj sreče, ker je začetek in konec robov pravilno orientiran, lahko dodamo
vsem najdenim robovom še naraščajočo zaokrožitev.

TOL=1E-6 with_fillet = BRepFilletAPI_MakeFillet(rib.Shape()) topology_traverser = Topo(rib.Shape()) for aEdge in topology_traverser.edges(): first, last = TopExp().FirstVertex(aEdge), TopExp().LastVertex(aEdge) first_vert, last_vert = BRep_Tool().Pnt(first), BRep_Tool().Pnt(last) if abs(abs(first_vert.Z())-rib_thickness) < TOL and \ abs(first_vert.Z() - last_vert.Z()) < TOL and \ (abs(first_vert.X()-last_vert.X())<TOL or abs(first_vert.Y()-last_vert.Y())<TOL): with_fillet.Add(25, 0.0, aEdge)
Končni program z dodanim rebrom je podan v priponki kot elbow.py
Prikaz modela na spletni strani s knjižnico jsc3d
Za prikaz modela na spletni strani Trac moramo pripeti model elbow.stl tej strani in pripeti še skrčeno knjižnico JSC3D in natipkati naslednjo kodo, ki je mešanica HTML5 in JavaScripta.
{{{ #!html <script src="/vaje/raw-attachment/wiki/PythonOcc/elbow/jsc3d.min.js"></script> <script type="text/javascript"> function onLoad(){ var canvas = document.getElementById('cv'); var viewer = new JSC3D.Viewer(canvas); viewer.setParameter('SceneUrl', '/vaje/raw-attachment/wiki/PythonOcc/elbow/elbow.stl'); viewer.init(); viewer.update(); } window.onload = window.onresize = function() {onLoad();} </script> <canvas id="cv" width="600" height="400" style="background:lightgrey; border: 1px solid; float:right;" ></canvas> }}}
Osnovno kodo lahko še dodatno opremimo z lastnostmi, ki so podrobneje opisane v osnovnem primeru jsc3d.
Sestavljanje, materiali, transformacije
V formatu STL ni možno nastavljati barve. Če želimo posameznim delom nastaviti barvo lahko to storimo tako, da naložimo vsak kos posebej in mu nastavimo material. Če sestavavljamo modele z uporabo več enakih kosov je ugodno, da naložimo le osnovne dele, ki jih potem kopiramo in prestavljamo po prostoru in tako sestavimo celoten sestav. Nalaganje posameznih modelov je asinhrono, kar pomeni da se hkrati nalagajo in ni zagotovljen vrstni red. S takim načinom prenašanja modelov do brskalnika se čas do prvega prikaza sestava skrajša. Je pa zaradi tega potrebno nekoliko več programiranja transformacij in kopiranje položajev točk. Zmanjša se tudi poraba pomnilnika v brskalniku, kar omogoča hitrejše obračanje sestava.
Dokumentacija objektov SJC3D nam je lahko v pomoč pri programiranju v JavaScriptu?.
{{{ #!html <script src="/vaje/raw-attachment/wiki/PythonOcc/elbow/jsc3d.min.js"></script> <script type="text/javascript"> function onLoad2(){ var canvas = document.getElementById('cv2'); canvas.width = 0.9*window.innerWidth; canvas.height = canvas.width/1.6; var viewer = new JSC3D.Viewer(canvas); //viewer.setParameter('SceneUrl', '/vaje/raw-attachment/wiki/PythonOcc/elbow/pipe.stl'); viewer.setParameter('BackgroundColor1', '#FFFFFF'); viewer.setParameter('BackgroundColor2', '#383840'); viewer.setParameter('InitRotationX', 30); viewer.setParameter('InitRotationY', 30); viewer.setParameter('InitRotationZ', 30); viewer.init(); var theScene = new JSC3D.Scene; var totalParts = 2; var numOfLoaded = 0; var onPipeLoaded = function(scene) { var meshes = scene.getChildren(); for (var i=0; i<meshes.length; i++) { material = new JSC3D.Material(); material.diffuseColor = 0x3f3f7f; meshes[i].setMaterial(material); theScene.addChild(meshes[i]); } if (++numOfLoaded == totalParts) viewer.replaceScene(theScene); }; var onElbowLoaded = function(scene) { var meshes = scene.getChildren(); for (var i=0; i<meshes.length; i++) { material = new JSC3D.Material(); material.diffuseColor = 0x0ab610; material.transparency = 0.4; meshes[i].setMaterial(material); theScene.addChild(meshes[i]); var xformMat = new JSC3D.Matrix3x4; var rotMat = new JSC3D.Matrix3x4; xformMat.identity(); rotMat.identity(); rotMat.rotateAboutZAxis(90); xformMat.multiply(rotMat); xformMat.translate(500, 0, 0); myMesh = new JSC3D.Mesh(); myMesh.vertexBuffer = new Array( meshes[i].vertexBuffer.length); myMesh.faceNormalBuffer = new Array( meshes[i].faceNormalBuffer.length); myMesh.indexBuffer = meshes[i].indexBuffer; // transform and rewrite vertex coordinates JSC3D.Math3D.transformVectors(xformMat, meshes[i].vertexBuffer, myMesh.vertexBuffer); // transform and rewrite face normals JSC3D.Math3D.transformVectors(rotMat, meshes[i].faceNormalBuffer, myMesh.faceNormalBuffer); myMesh.setMaterial(material); myMesh.init(); theScene.addChild(myMesh); } if (++numOfLoaded == totalParts) viewer.replaceScene(theScene); }; var pipe_loader = new JSC3D.StlLoader; pipe_loader.onload = onPipeLoaded; pipe_loader.loadFromUrl('/vaje/raw-attachment/wiki/PythonOcc/elbow/pipe.stl'); var elbow_loader = new JSC3D.StlLoader; elbow_loader.onload = onElbowLoaded; elbow_loader.loadFromUrl('/vaje/raw-attachment/wiki/PythonOcc/elbow/elbow.stl'); viewer.update(); } window.onload = window.onresize = function() {onLoad(); onLoad2();} </script> <canvas id="cv2" width="600" height="400" style="background:lightgrey; border: 1px solid; float:center;" ></canvas> }}}
V primeru dodatnih kosov je potrebno ponastaviti transformacijo in narediti novo mrežo, kot je to prikazano v naslednjem delčku kode.
xformMat.identity();
rotMat.identity();
rotMat.rotateAboutZAxis(180);
xformMat.multiply(rotMat);
xformMat.translate(500, 500, 0);
myMesh = new JSC3D.Mesh();
myMesh.vertexBuffer = new Array( meshes[i].vertexBuffer.length);
myMesh.faceNormalBuffer = new Array( meshes[i].faceNormalBuffer.length);
myMesh.indexBuffer = meshes[i].indexBuffer;
// transform and rewrite vertex coordinates
JSC3D.Math3D.transformVectors(xformMat, meshes[i].vertexBuffer, myMesh.vertexBuffer);
// transform and rewrite face normals
JSC3D.Math3D.transformVectors(rotMat, meshes[i].faceNormalBuffer, myMesh.faceNormalBuffer);
myMesh.setMaterial(material);
myMesh.init();
theScene.addChild(myMesh);
Attachments (16)
-
coord-sys.svg (6.8 KB) - added by 12 years ago.
Koordinatni sistem
-
elbow1.png (7.9 KB) - added by 12 years ago.
Osnutek
-
elbow2.png (5.1 KB) - added by 12 years ago.
Srebren model
-
elbow3.png (7.4 KB) - added by 12 years ago.
Chamfer
-
elbow4.png (9.6 KB) - added by 12 years ago.
Cut
- elbow5.png (18.0 KB) - added by 12 years ago.
-
elbow6.png (21.9 KB) - added by 12 years ago.
Končni kos
-
jsc3d.touch.js (46.0 KB) - added by 12 years ago.
Pomožni program za tablice
-
jsc3d.min.js (61.6 KB) - added by 12 years ago.
Minimizirana knjižnica jsc3d
-
elbow.svg (14.7 KB) - added by 12 years ago.
Skica kolena
-
elbow7.png (8.7 KB) - added by 12 years ago.
Rebro
-
elbow8.png (10.5 KB) - added by 12 years ago.
Zaokrožitev
-
elbow.py (2.9 KB) - added by 12 years ago.
Končnni program
-
elbow.stl (206.5 KB) - added by 12 years ago.
Shranjena binarna datoteka komolca v obliki STL
-
pipe.stl (5.0 KB) - added by 12 years ago.
Cev premera 50mm in dolžine 500mm
-
Grass_by_jaqx_textures.jpg (274.8 KB) - added by 12 years ago.
Trava s strani http://jaqx-textures.deviantart.com/
Download all attachments as: .zip
